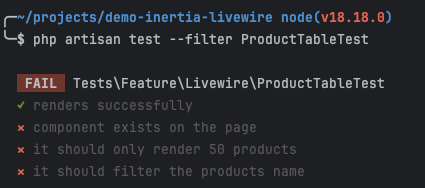
Étape 4 - Implémentation des 3 scénarios
Scénario 1 - Ajouter notre composant dans la page
Pour ajouter un composant Livewire, il faut simplement inclure une balise : <livewire:nom-du-composant></livewire:nom-du-composant>
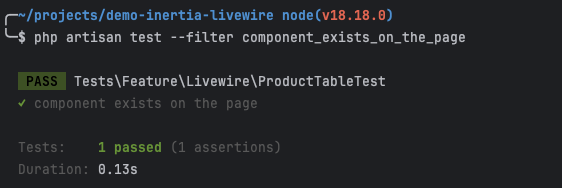
Ceci devrait valider notre premier test :
Scénario 2 - Afficher un maximum de 50 produits
Pour notre composant, nous voulons afficher un maximum de 50 produits.
À l’aide de Tailwind UI, nous allons utiliser un composant pour facilement générer un tableau.
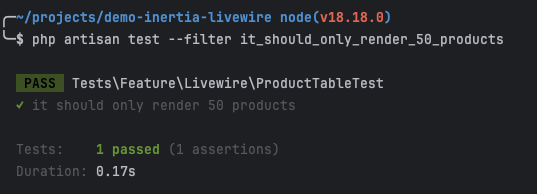
Et notre test fonctionne !
Et voilà ! un autre crochet vert, il nous reste plus qu’un scénario à résoudre.
Scénario 3 - Filtrer les produits
Ajoutons un champ qui sera lié entre notre interface client et notre serveur via l’attribut wire:model.live.
Nous pouvons capter l’évènement de mise à jour via la fonction updated.
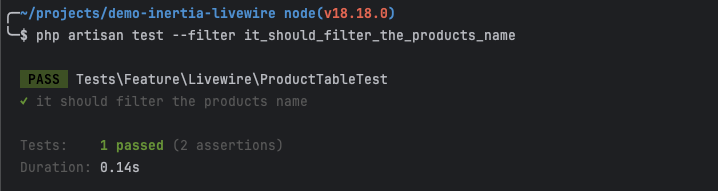
Validons que tout fonctionne…