Step 4 - Implementing the 3 Scenarios
Scenario 1 - Adding our Component to the Page
To add a Livewire component, simply include a tag <livewire:component-name></livewire:component-name>
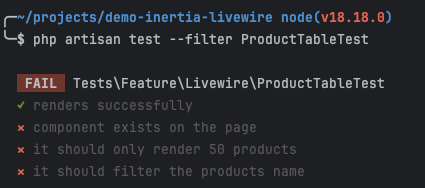
This should validate our first test:
À l’aide de Tailwind UI, nous allons utiliser un composant pour facilement générer un tableau.
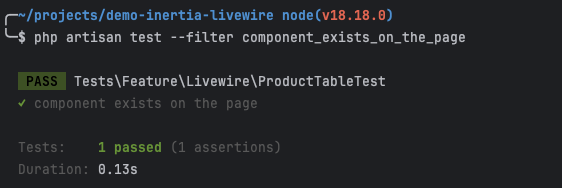
Et notre test fonctionne !
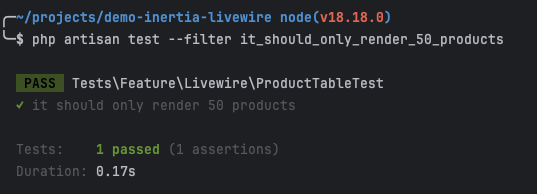
Et voilà ! un autre crochet vert, il nous reste plus qu’un scénario à résoudre.
Scénario 2 - Afficher un maximum de 50 produits
Pour notre composant, nous voulons afficher un maximum de 50 produits.
Scénario 3 - Filtrer les produits
Let's add a field that will be linked between our client interface and our server using the wire:model.live attribute.
We can capture the update event using the updated function.
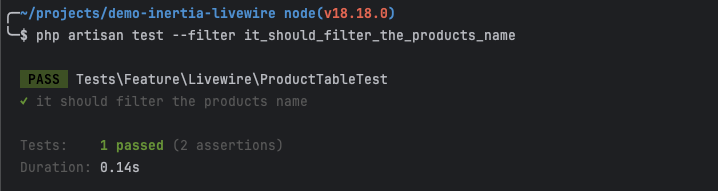
Let's validate that everything is working...